wordpressの子テーマの作り方って理解できてますか?

僕は最初まーったく理解できませんでした。
最近web制作の現場ではwordpressのカスタマイズがメインになることがほとんどではないでしょうか?
僕がwebを触り始めた2005年ごろは、テーブルレイアウトのサイトがメインでした。
そこから時代が変遷し、CSSやらCGIやらCMSやら何やら何やらいろいろ出てきて、今はwordpressを扱うことがほとんどです。
htmlとCSSは理解できても、wordpressはちんぷんかんぷんな方もい多いのではないでしょうか?
そんな、今からwordpressカスタマイズを始めようとする人が、ほとんどつまずくモノが「子テーマ」であると断言できます!僕もそうでしたから。
この記事では、wordpressの子テーマの作り方について、誰でも100%わかる内容で記事にしてみようと思います!
子テーマを作る前に

子テーマとは
簡単に言うと、「wordpressのテーマを安心してカスタマイズする」ための物です。
wordpressはCMSと呼ばれるブログベースのシステムです。根幹には「記事」があり、テーマを着せ替えるだけでサイトの見た目を簡単に変えることができます。
最近はコーポレートサイトの案件でも、記事をクライアントが更新できるwordpressで作ることが本当に多くなってきました。
TCDなど国内の有料テーマを選べば、驚くほど簡単に美しいサイトを構築することができます。
そんなwordpressのテーマですが、ソースコードやCSSを直に触ってカスタマイズした場合、テーマの更新で全部消えてしまった!という事態が起こります。

最近も取引先の方がそれでカスタマイズを全てパーにした話を聞きました。背筋が凍ります!
ローカルで更新ファイルを管理していれば問題ないのですが、非常に煩わしく大変ですよね。そんな問題を全て解決してくれるのが「子テーマ」なのです。
環境を整える
ではここから、子テーマを作る前の環境整備を、僕のやり方を例にとって説明していきます。
まず、構造を理解する
wordpressを本格的にカスタマイズするにあたり、初心者の人が一番怖いのが「phpファイルを触る」と言うことではないでしょうか?
ご存知の通りhtmlやCSSは静的ファイルなので、web構築の基礎を学んだ方であればそれほどハードルは高くないと思いますが、PHPファイルは動的ファイルです。ちょっと間違うだけでサイトそのものがエラーで落ちる、なんてことも多々あるので恐怖ですよね?

僕はそれでサイトを全て粉砕したこともあります。
でも、恐れることはありません。バックアップを取って触れば良いのです。
PHPファイルそのものは動的プログラムですが、最終的に出力されるのはHTMLです。そこを理解して触れば初心者でもどんどんwordpressをカスタマイズできます!
ローカルでの作業に徹する
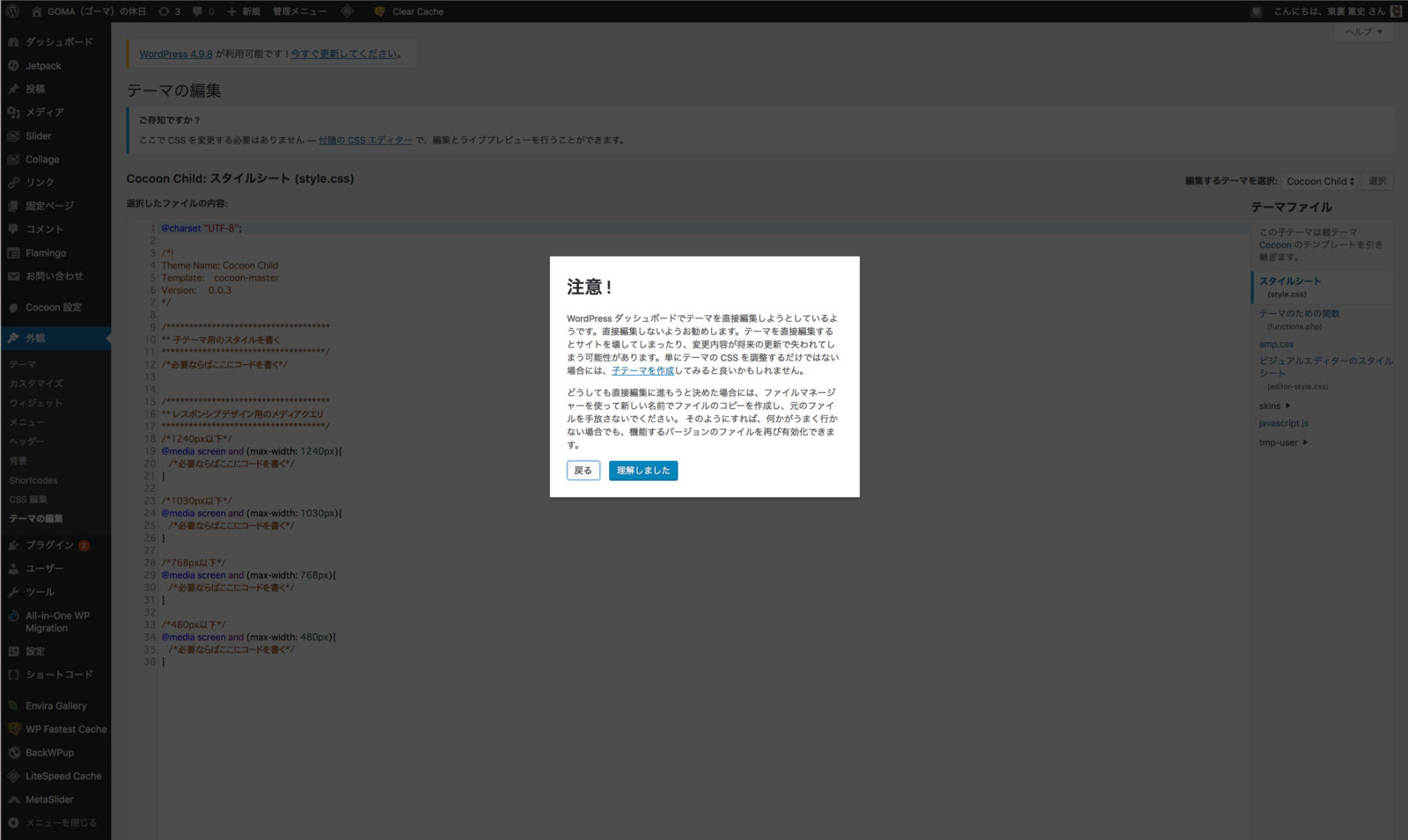
wordpressの管理画面には、直接テーマを触ることができるエディタがついていますが、ここでカスタマイズすることは100%おすすめできません。wordpressさんも上記のように注意!を促してきます。
と言うわけで、テーマをカスタマイズするときはローカルでの作業環境を構築する、というのが僕のおすすめのやり方です。
ローカルの作業環境構築方法
では、僕のおすすめの方法を説明していきます。僕の作業環境は「Adobe Dreamweaver CC」です。

マクロメディア時代からかれこれ10年以上お世話になっております。
というわけで、Dreamweaver CCの環境を例にとって進めていきますね。
子テーマの作成方法

さて、ここからが本題です。
では、今ちょうどカスタマイズしているTCDのテーマ「KADAN」を例にとって進めていきましょう。
テーマディレクトリのダウンロード
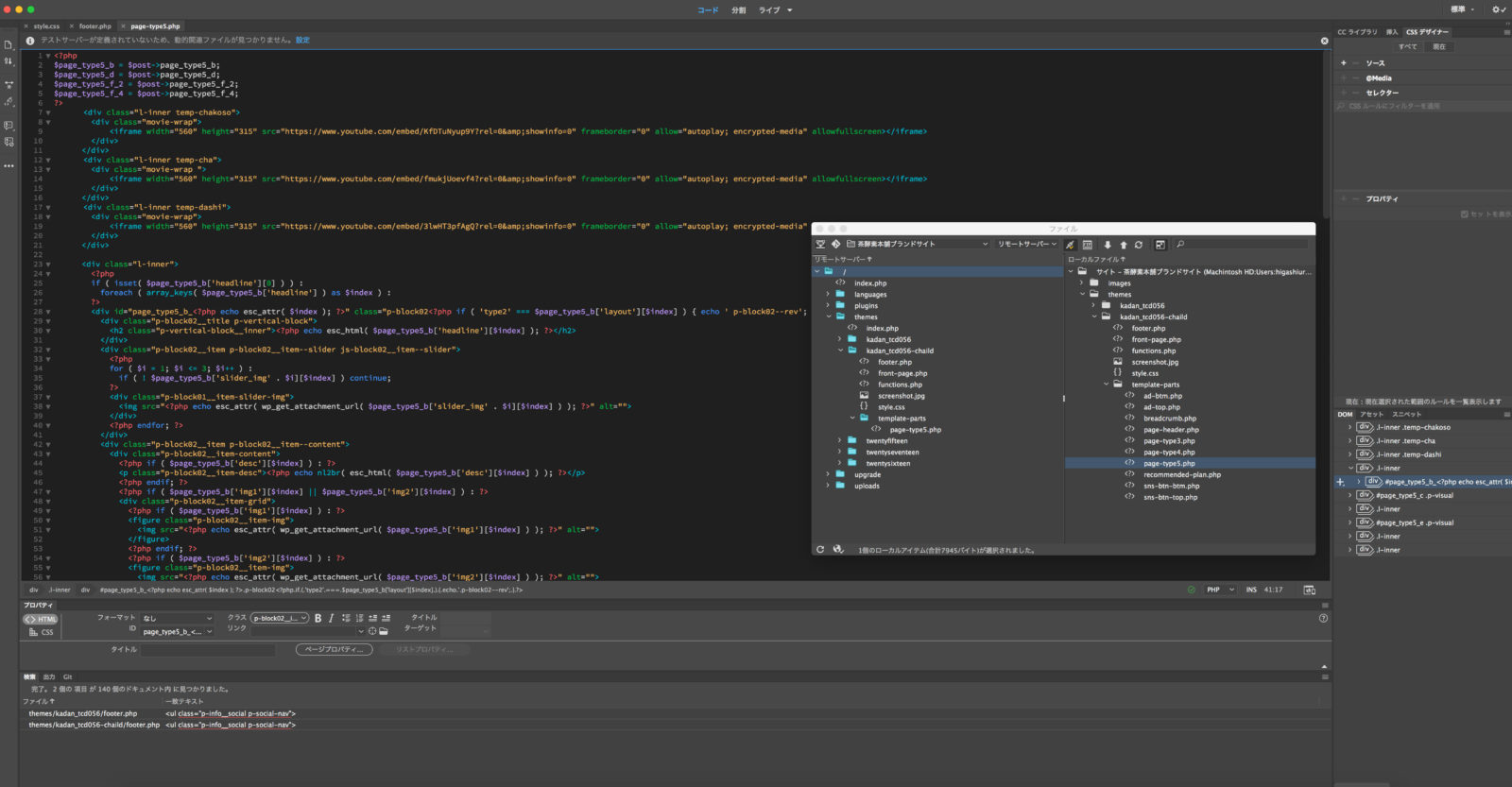
やり方は割愛しますが、サーバーに接続し「themes」ディレクトリの中でカスタマイズしたいテーマのディレクトリをローカルにダウンロードします。
ここでは「kadan_tcd056」というディレクトリがそれにあたります。
子テーマのフォルダを作ろう
子テーマの親となるテーマと同一の階層に、新しく子テーマのフォルダを作ります。
ここではわかりやすいように「kadan_tcd056-child」と、最後に「-child」をつけて作成しました。
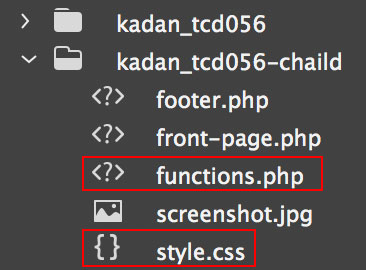
子テーマフォルダの中身を作ろう
作成した子テーマフォルダの中に、必要なファイルを二つ準備します。
「function.php」と「style.css」です。
function.phpの設定
「function.php」ですが、中身に以下のコードを書き込み保存します。他には何も必要ありません。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>

function.phpですが、最終行に改行を入れると動作しない不具合が出ることがあります。注意してくださいね。
style.cssの設定
style.cssは、親フォルダからそのままコピーして使用します。その方が今後のカスタマイズが楽になります。
コピーしたら、テーマのバージョン情報などがコメントアウトして書いてあると思いますので、そこを以下の内容で上書きします。
@charset "UTF-8"; /* Theme Name: kadan_tcd056-chaild Theme URI: Description: kadan_tcd056-chaild Theme Author: Design Plus Author URI: http://design-plus1.com/tcd-w/ Template: kadan_tcd056 Version: 1.0.0 */
内容説明
- Theme Name:
子テーマの名前(必須)フォルダにつけた名前をそのままつけるとわかりやすいです。 - Theme URI:
テーマURI — テーマの配布ページなど。 - Description:
説明文です。 - Theme Author:
作者の名前 - Author URI:
作者のURI - Template:
親テーマフォルダの名前(必須) - Version:
バージョン管理する場合は記述。
赤で表示しTheme NameとTemplateは必須です。他はなくても動作します。
最低この2つのファイルが用意できたら子テーマの準備は完了です。サーバーへファイルをアップロードします。
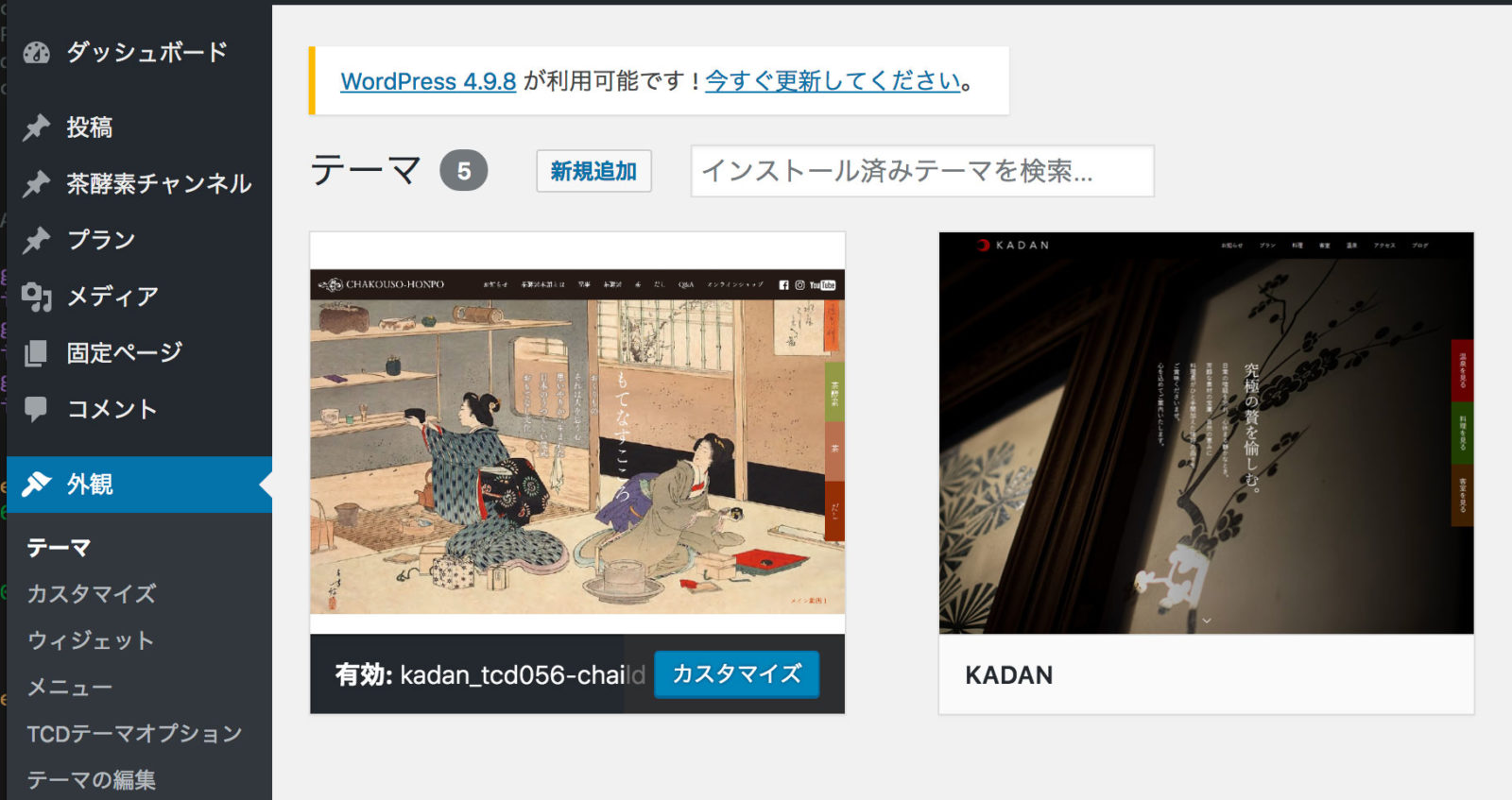
子テーマを有効化しよう
上記の準備ができたらwordpressの管理画面へ戻ります。
これで子テーマがwordpressに認識されて有効化できます!
ついでに、管理画面のサムネイルをかっこよく表示したいので準備も合わせて行いましょう。
子テーマサムネイル設定方法
そのままではサムネイルがなくてさみしいので設定してみましょう。
「screenshot.jpg」(pngも可)という名前の画像ファイルを用意します。中身は4:3のサイズならピクセル数は問いません。それを子テーマのフォルダに入れてアップすれば、子テーマのサムネイルが表示されます!
子テーマの設定完了!
これで子テーマの設定が終了しました。

お疲れ様でした!結構簡単でしたよね😀
子テーマの構造について
テーマのバージョンアップが行われる際は、基本的にテーマのディレクトリ内が全て上書きされます。なので、ファイルの内容をカスタマイズしていてる場合上書きされてしまうわけです。
では子テーマの構造について説明します。
ルールとして、子テーマが設定された場合、必ず子テーマディレクトリ内のファイルから優先的に参照します。
上記の場合、「footer.php」「front-page.php」のカスタマイズを行うために、親ディレクトリからファイルをコピーして持ってきています。
これにより、「footer.php」「front-page.php」のファイルは子テーマ内のものが読み込まれるので、こちらをカスタマイズして入れば親テーマのディレクトリが全て上書きされても問題ないのです。
あとは、カスタマイズしたいファイルを親テーマフォルダから子テーマフォルダにコピーして、カスタマイズしてアップロードの繰り返しです。
さあ、何も恐れることはない!ガンガンカスタマイズだ!

ここまで来たらあとは好きにLETSカスタマイズ!
あとは、CSSなりファイルなりをガンガンカスタマイズしていくだけです。カスタマイズ場所を知りたい場合は下記のChromeデベロッパーツールを利用するのがおすすめです。
画面で「ここをカスタマイズしたいなー」という場所を右クリック、メニューから「検証」を選択するとデベロッパーツールの登場です。
コードやCSSを画面上で触れちゃいますので、「ここのwidth広げたいな〜」とか、「このテキストもうちょっとデカくしたいな〜」とかを直接画面上でテストできます。
しかも、どのCSSが作用しているかもわかるので、確認したらあとは子テーマのCSSのコードを書き換えてアップロードすればOKです。

いやー、便利な世の中になりました!
まとめ
いかがでしたか?子テーマの作り方がわからない方も理解することができたのではないでしょうか?
wordpressの構造が理解できたら、カスタマイズの自由度ががぶわーっと増えます。それに子テーマがものすごく役立ちます!
子テーマさえ作っておけば、カスタマイズファイルがphpエラーを出しても最悪親テーマフォルダから持って来れば必ず復旧できます。さあ、皆さん恐れずにLETSカスタマイズ!













コメント
すみません!作成出来たので大丈夫です。
WordPress初心者でブログ拝見させていただきました。子テーマについてなんですが、有効化して、ずっと子テーマのほうで変更していくということでいいんでしょうか?親テーマはもうさわないという運用になるんでしょうか?おしえてください。よろしくお願いいたします。
こんにちわゆうさん!コメントありがとうございます。
子テーマを作成したら、以降は基本子テーマを触っていく形になります。
親テーマのバージョンアップがあったらテーマ作成者の指示に従ってバージョンアップしてください。
できれば、バージョンアップでどのファイルが更新されたかを確認して、もし子テーマで編集しているファイルと重複していたら、バージョンアップされた親テーマのファイルを子テーマに移し、再度カスタマイズ部分を反映させる方法がベストです。
このように、子テーマは便利ですが万能ではないため、コード中にカスタマイズした箇所はコメントアウトして後から見てわかるようにしておくとベストですね!
返信ありがとうございます!勉強になりました。