wordpressによるコーポレートサイトを作ろう!

僕のwordpressによるコーポレートサイトの作り方を伝授します!
プロフィールを見ていただければわかりますが、僕はwebもやるデザイナーです。とはいえ最近の案件の中心はwebサイト構築が多く、そのほとんどがwordpressを利用したコーポレート(会社)サイトの構築です。
今回は、「wordpressを利用してテーマをカスタマイズして納品する」という実際にあった案件を通して、個人事務所のweb制作においてどういう風にwordpressによるコーポレートサイトが完成するのかを実録で紹介しようと思います。
具体的な作業について挙げていきますので、wordpressのテーマのカスタマイズ方法などで参考になると思います。ぜひご覧ください!
個人事務所によるweb制作の実例を通して wordpressでのコーポレートサイト構築を見てみよう!
大きなデザイン事務所だとチームに分かれて制作する現場が多いですが、僕のような個人事務所の場合は、「営業、マネジメント、企画」は奥さん、「制作、プログラム」は僕、「写真撮影」はカメラマンの友人、「写真加工」はデザイナーの友人、という具合にミニマムで行っています。

チームGOMA(ゴーマ)と名乗っています。
では、今回の案件でどう言った作業を行ったかを、wordpressのカスタマイズ作業をメインにご説明します。
クライアントからの発注
今回のクライアント様はデザイン事務所。Aデザイン様と仮にしますね。
Aデザイン事務所はデザインのみでweb制作は行っていません。Aデザイン事務所が企業のホームページ制作案件を受注して、デザインは行い、webの構築部分はGOMA(僕の事務所)に発注しています。
もちろん、GOMAで直接企業から案件を受注することも多いですが、このようにGOMAへ仕事を任せてくださるクライアント様もあり大変嬉しく感謝しております😀
作業内容
今回のリクエストはコスト削減のためにwordpressのテーマを利用し、それをカスタマイズしての納品です。
サーバーは先方が用意したAWS(アマゾンウェブサービス)を利用し、テーマをインストールされた状態からのスタートです。
記事を書くのは企業の方ができますので、僕はクライアントであるデザイナーさんの理想をサイトに反映させるのがミッションとなります。
GOMAでのweb案件の実例
wordpressのテーマ、特に僕が感心するのが「TCD(株式会社デザインプラス)」のテーマです。
元からデザインがきっちりしてて、レスポンシブにも対応。管理画面も使いやすい。
昔はサイトを作る時基礎設計から全部やってたのですが、そのせいもありコストが大幅にかかっていました。でも現在は、基礎設計とデザインをテーマにすることにより大幅にコスト削減ができるようになりました。
余談ですが、僕がweb制作を始めた2000年代前半は、20年後は全ての人がキーボードとマウスを駆使してパソコンを使いこなす時代になると考えていました。
ところが、スマホの台頭で今や家にパソコンがない家庭も当たり前、若い世代はワードやエクセルはおろかキーボードすら触ったことがない子も多く、パソコンは本当に開発者のためのものになっちゃいました。

今やスマホがアクセスの過半数をはるかに超える現実。
時代は変わりました。
クライアントのリクエスト
話を戻して今回の作業から、今回ご紹介する内容を抜粋しました。
(本当はもっと作業があります)
もちろん作業の前には「子テーマ」を設定しています。子テーマについてはこちらの記事をどうぞ。

作業内容
グローバルメニューにSNSアイコンを入れたい
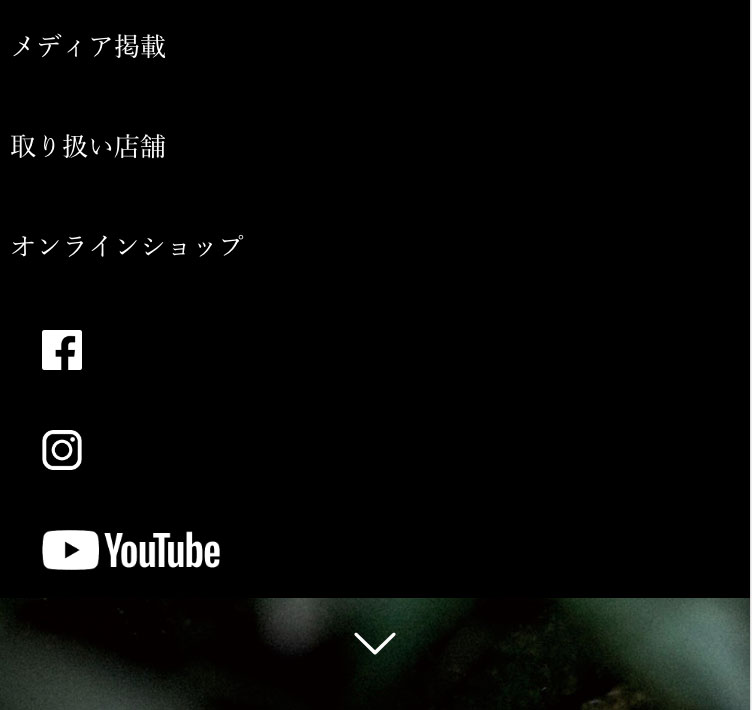
上の画像は今回カスタマイズするTCDテーマ「KADAN」のデモサイトです。
グローバルメニューがありますが、この部分に「フェイスブック」「インスタグラム」「youtube」のアイコンを入れて欲しい、とのリクエスト。
通常、wordpressのメニューは「外観」>「メニュー」から設定するのでテキストデータしか入りません。力技でソース改変も考えましたが便利なプラグインがありました。

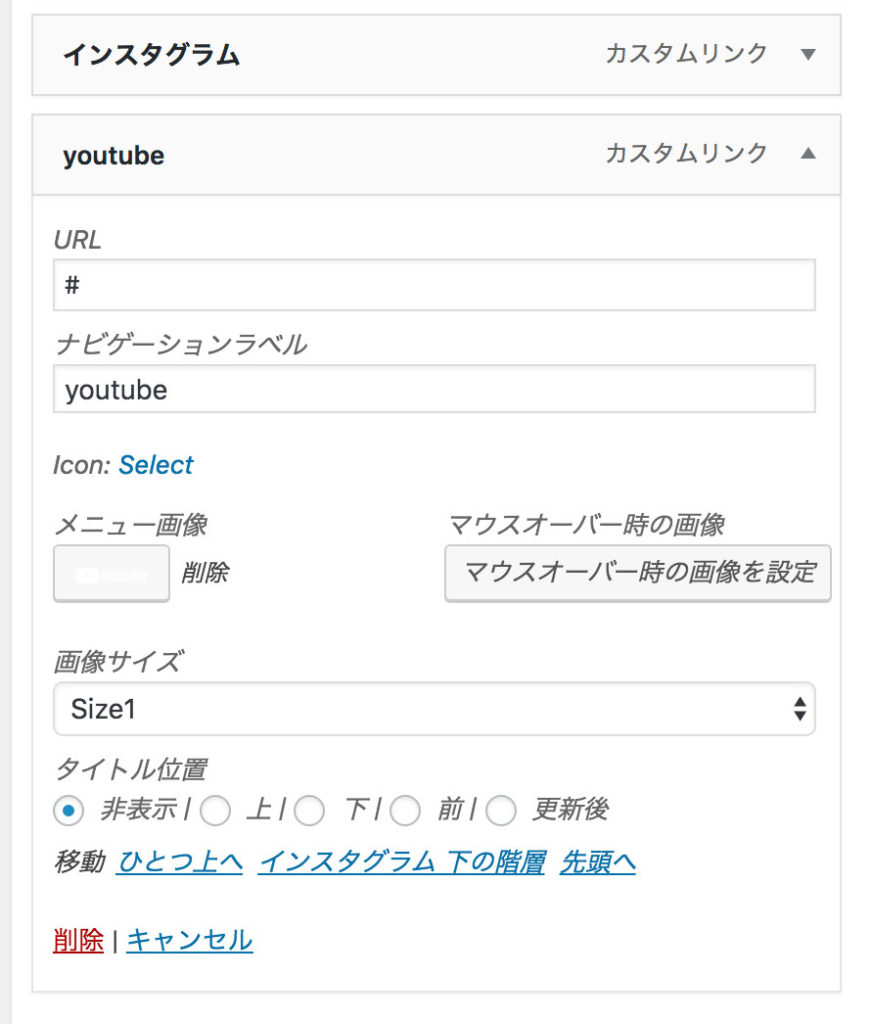
プラグインインストール後、メニューの設定で画像のアップロードができるようになります。
画像はpngデータを使えば透過を使えますので今回はそうしています。
ただ、そのままでは「画像サイズ」を選んでもオーバーサイズになってしまうので、該当するCSSを書き換えて高さと位置を揃えています。
HTML
<li id="menu-item-45" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-45"><a href="https://www.facebook.com/chakouso/" class="menu-image-title-hide menu-image-not-hovered"><span class="menu-image-title">Facebook</span><img width="256" height="256" src="https://dev2.chakouso.com/wp-content/uploads/2018/07/fb-icon.png" class="menu-image menu-image-title-hide" alt="" /><span class="sub-menu-toggle"></span></a></li> <li id="menu-item-46" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-46"><a href="https://www.instagram.com/chakouso/" class="menu-image-title-hide menu-image-not-hovered"><span class="menu-image-title">インスタグラム</span><img width="256" height="256" src="https://dev2.chakouso.com/wp-content/uploads/2018/07/insta-icon.png" class="menu-image menu-image-title-hide" alt="" /><span class="sub-menu-toggle"></span></a></li> <li id="menu-item-49" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-49"><a href="#" class="menu-image-title-hide menu-image-not-hovered"><span class="menu-image-title">youtube</span><img width="474" height="106" src="https://dev2.chakouso.com/wp-content/uploads/2018/07/youtube-icon2.png" class="menu-image menu-image-title-hide" alt="" /><span class="sub-menu-toggle"></span></a></li>
CSS
#menu-item-45 a{padding: 0 10px!important;}
#menu-item-45 a img{height: 20px; width: 20px!important;}
#menu-item-46 a{padding: 0 10px!important;}
#menu-item-46 a img{height: 20px; width: 20px!important;}
#menu-item-49 a{padding: 0 10px!important;}
#menu-item-49 a img{height: 20px;}
@media only screen and (max-width: 991px) {
#menu-item-45 a{padding: 0 5.55556%!important;}
#menu-item-46 a{padding: 0 5.55556%!important;}
#menu-item-49 a{padding: 0 5.55556%!important;}
}
}
メニューに自動で振られるIDに対してCSSで制御を入れています。
各アイコンの高さを20pxに設定しているのとpaddingの調整、レスポンシブで画面幅が991px以下になった時はメニューがスマホ専用になるので、再びpaddingを調整しています。
透過PNGで作成したSNSアイコンが、PCとスマホのメニューにちゃんと表示されました。
ボタンのカラーを変えたい
クライアントのデザイン事務所からは、デザインデータをPDFデータでいただいています。
ボタンのカラーなどは既存のテンプレートから変更されていますので、そのカラーをCSSで反映させます。
作業内容
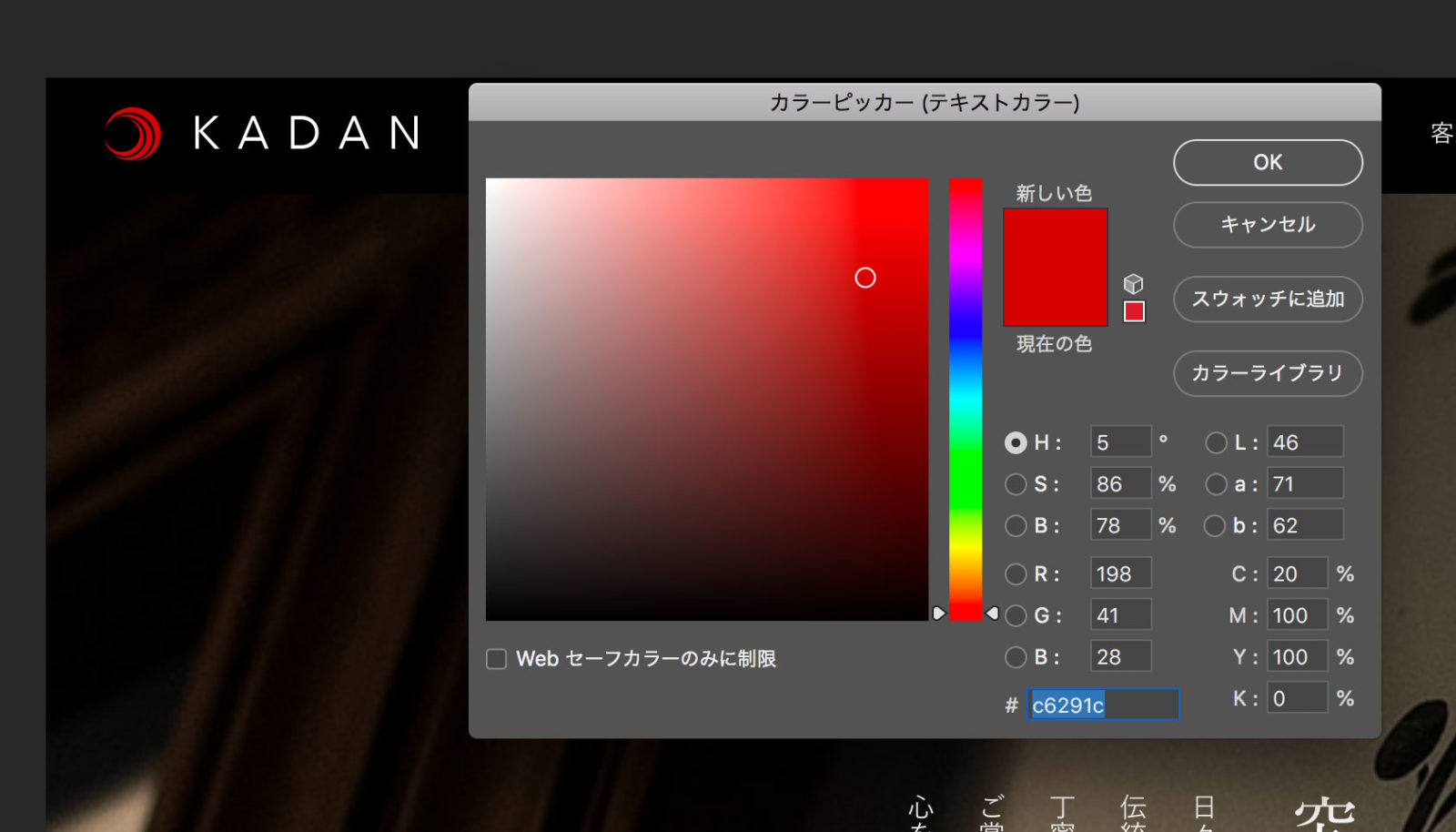
- PDFの画面をスクリーンショットでキャプチャして、フォトショップで開く
- スポイドツールで該当箇所の色を拾う
- webカラーを確認してCSSに落とし込む
この流れでデザインデータのカラーを正確に再現できます。
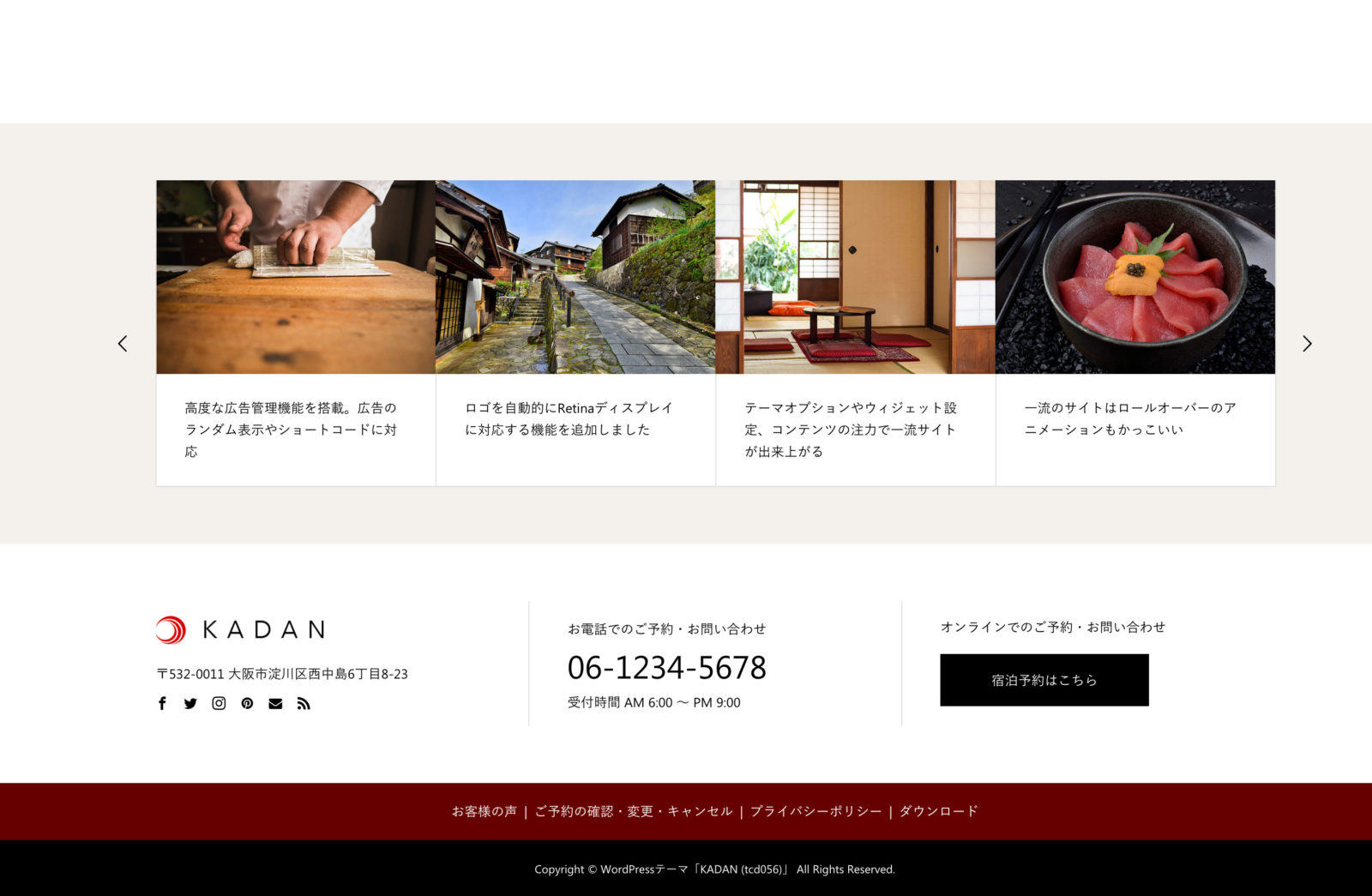
フッターエリアに「youtube」のアイコンを入れたい
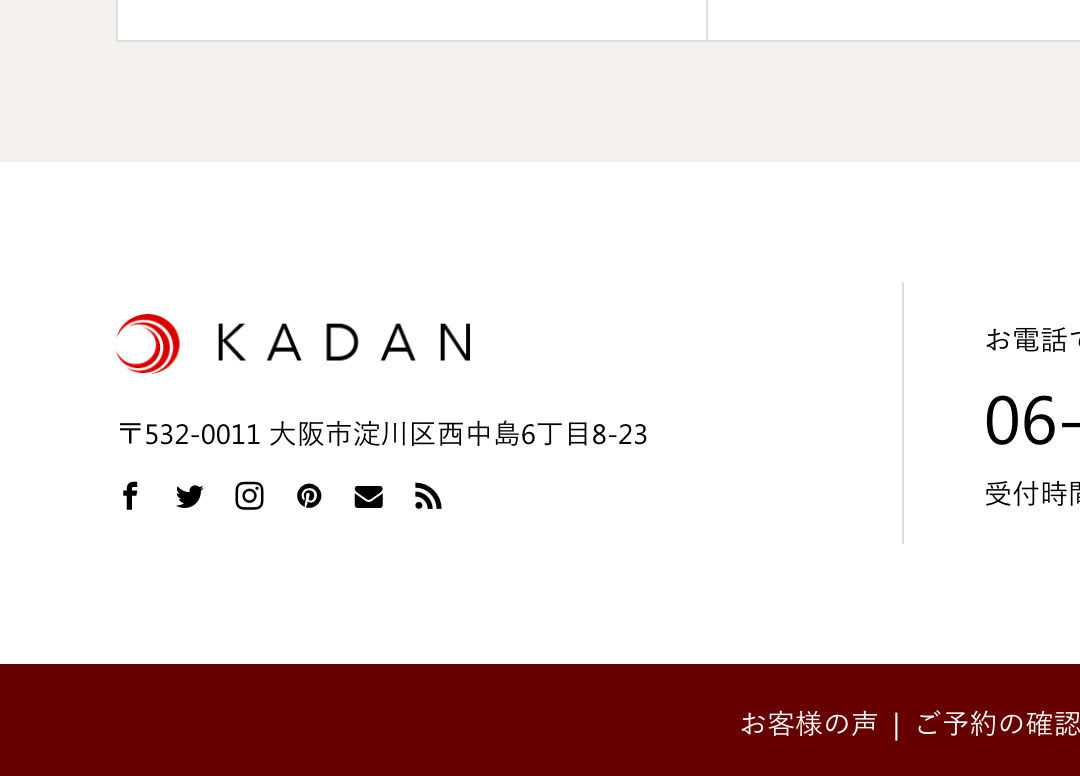
上記はデモサイトのフッターエリアです。
ソーシャルのアイコンが並んでいますが、youtubeがありません。今回使うアイコンはフェイスブック、インスタグラム、そしてyoutube。
表示は管理画面から制御できるので、不要なアイコンは消すことができますが、ないものは作るしかありません。
アイコンはグローバルメニュー用で作っていますが、色が白だったので黒でもう一つ作成。
該当箇所のソースを改変します。
HTML
元のHTML
<ul class="p-info__social p-social-nav">
<?php if ( $dp_options['facebook_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--facebook">
<a href="<?php echo esc_url( $dp_options['facebook_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['twitter_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--twitter">
<a href="<?php echo esc_url( $dp_options['twitter_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['insta_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--instagram">
<a href="<?php echo esc_url( $dp_options['insta_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['pinterest_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--pinterest">
<a href="<?php echo esc_url( $dp_options['pinterest_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['mail_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--mail">
<a href="mailto:<?php echo sanitize_email( $dp_options['mail_url'] ); ?>"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['show_rss'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--rss">
<a href="<?php bloginfo( 'rss2_url' ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
</ul>
2〜4行目にyoutubeのアイコン画像を発生させるコードを挿入
<ul class="p-info__social p-social-nav">
<li class="p-social-nav__item p-social-nav__item--youtube">
<a href="#" target="_blank"><img src="https://######.com/wp-content/uploads/2018/08/youtube-icon_footer.png" width="80" alt=""/></a>
</li>
<?php if ( $dp_options['facebook_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--facebook">
<a href="<?php echo esc_url( $dp_options['facebook_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['twitter_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--twitter">
<a href="<?php echo esc_url( $dp_options['twitter_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['insta_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--instagram">
<a href="<?php echo esc_url( $dp_options['insta_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['pinterest_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--pinterest">
<a href="<?php echo esc_url( $dp_options['pinterest_url'] ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['mail_url'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--mail">
<a href="mailto:<?php echo sanitize_email( $dp_options['mail_url'] ); ?>"></a>
</li>
<?php endif; ?>
<?php if ( $dp_options['show_rss'] ) : ?>
<li class="p-social-nav__item p-social-nav__item--rss">
<a href="<?php bloginfo( 'rss2_url' ); ?>" target="_blank"></a>
</li>
<?php endif; ?>
</ul>
youtubeのアイコンが入りました。
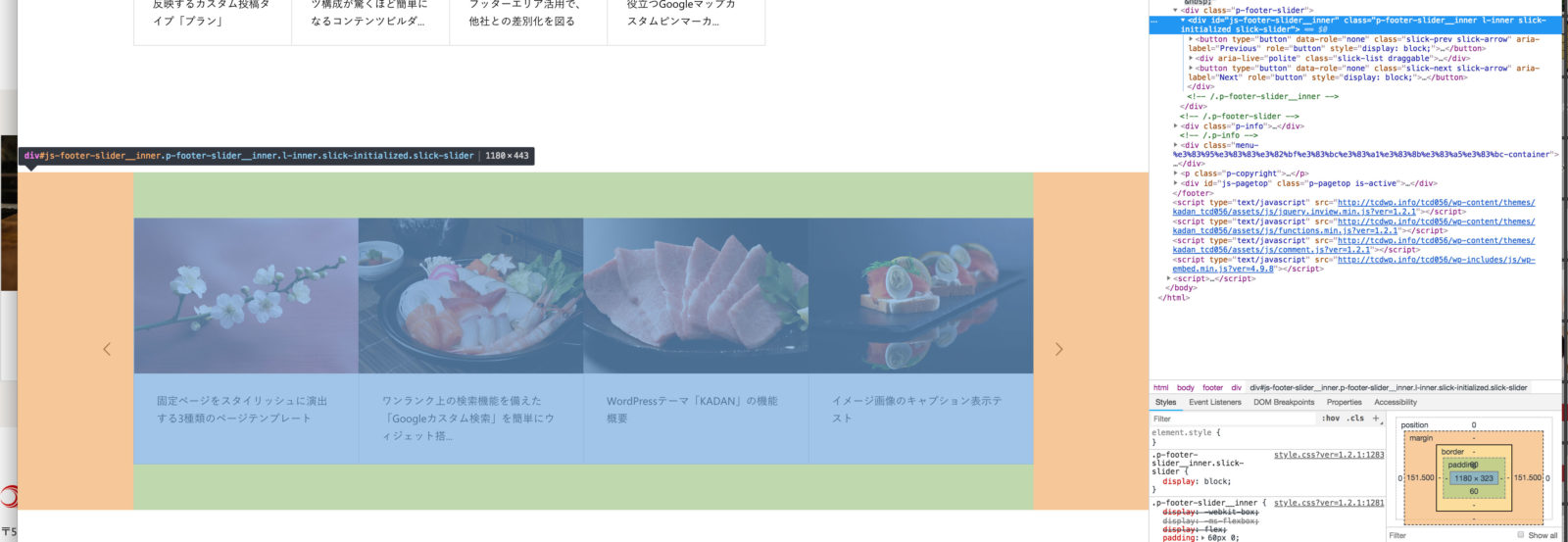
特定ページのフッタースライダーを消したい
TCDのテーマ「KADAN」には、フッターエリアに記事のスライダーが入る仕様となっています。
このスライダーを特定の記事のみ消したいというリクエスト。
まず、該当箇所をデベロッパーツールで探します。
ソースがわかったら該当箇所を制御しているクラスを探します。
見つかりました。<div class=”p-footer-slider”>の部分です。
TCDのテーマには、記事の投稿画面に「カスタムCSS」を設定できるところがあります。
これは、該当記事のみに適応できるCSSです。今回はこれを利用します。
CSS
.p-footer-slider{display: none;}
これでフッタースライダー部分のみ、この記事では非表示になります。
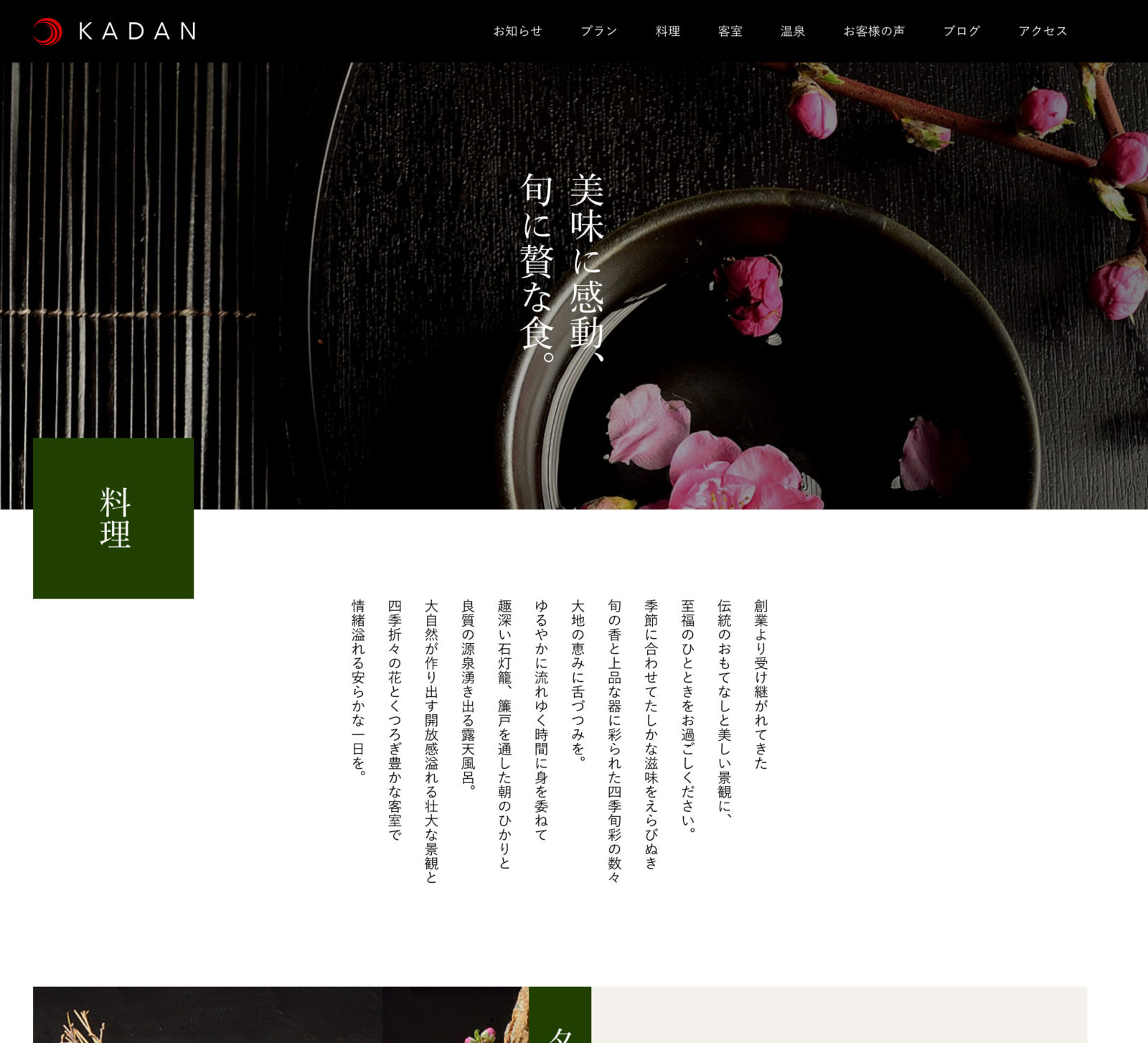
テンプレートを利用した固定記事にyoutubeの画像を埋め込みたい
「KADAN」の固定ページには、あらかじめ用意されたカスタム投稿枠に、画像やテキストを流すだけで美しい仕上がりになる「テンプレート」機能があります。
リクエストは、このテンプレートを利用して3種類の固定ページを作り、それぞれ縦書きの説明部分の下にyoutubeの埋め込み動画を入れること。
これを再現するにはいくつかの合わせ技を使います。
まず、該当のテンプレートファイルを解析し、ファイル名は「page-type5.php」ということがわかりましたので、動画を挿入したい場所にコードを挿入します。
ただ、テンプレートは1種類、それを利用して3種類の固定ページを作り、それぞれに違う動画を入れるとなるとそのままでは不可能です。そこで、先ほどのカスタムCSSを合わせて利用します。
HTML
<!-- GOMA --> <div class="l-inner temp-01"> <div class="movie-wrap"> <iframe width="560" height="315" src="https://www.youtube.com/embed/KfDTuNyup9Y?rel=0&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div> </div> <div class="l-inner temp-02"> <div class="movie-wrap "> <iframe width="560" height="315" src="https://www.youtube.com/embed/fmukjUoevf4?rel=0&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div> </div> <div class="l-inner temp-03"> <div class="movie-wrap"> <iframe width="560" height="315" src="https://www.youtube.com/embed/3lwHT3pfAgQ?rel=0&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div> </div> <!-- GOMA -->
テンプレートの該当箇所に、3種類のyoutube動画を埋め込みます。また、それぞれに「temp-01」「temp-02」「temp-03」のクラスも設定しておきます。
まず、動画をレスポンシブ化するために以下のCSSを記述。
youtube動画レスポンシブCSS
.movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
margin-bottom: 100px;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
次に、表示を制御するCSSを各記事のカスタムCSSに記述します。
記事01のカスタムCSS
.temp-02, .temp-03{ display: none;}
記事02のカスタムCSS
.temp-01, .temp-03{ display: none;}
記事03のカスタムCSS
.temp-01, .temp-02{ display: none;}
これで、表示している記事以外の動画が画面に表示されなくなるので、結果として該当の動画のみが画面に表示されるようになります。
まとめ
いかがでしたか?テンプレートのカスタマイズをどんな風に行なっているかを、かなり具体的に紹介してみました。
僕はプロとして、デザイナーさんからの要求に可能な限り「できない」と言わないよう心がけています。
美しいデザインをディスプレイに反映させるために、ソースコードやCSSを眺めて考えるのがまるでパズルゲームのようで、心底「楽しい」と感じられているので天職かもしれませんね😀
昔はデザイナーから上がってきた画像を、Fireworksのスライスツールでテーブルレイアウトにしてそのまま利用したりしていましたが、いつの間にやら時代はwebプログラム優先になっていたと思います。
でも、これからwebの世界は本当の意味で「デザイン」が大事になると思います。
アート、印刷物、写真、建築物、プロダクトデザインなど、人が普遍的に「美しい」と感じるものが、もっと価値を持つ時代がくるのではないでしょうか。
パソコンに光回線が来たように、スマホに5Gがやってくることで容量の束縛から解き放たれて、良い意味で「なんでもあり」の時代が来ると思います。

GOMAはどこまでも時代を追い続けます!















コメント